General
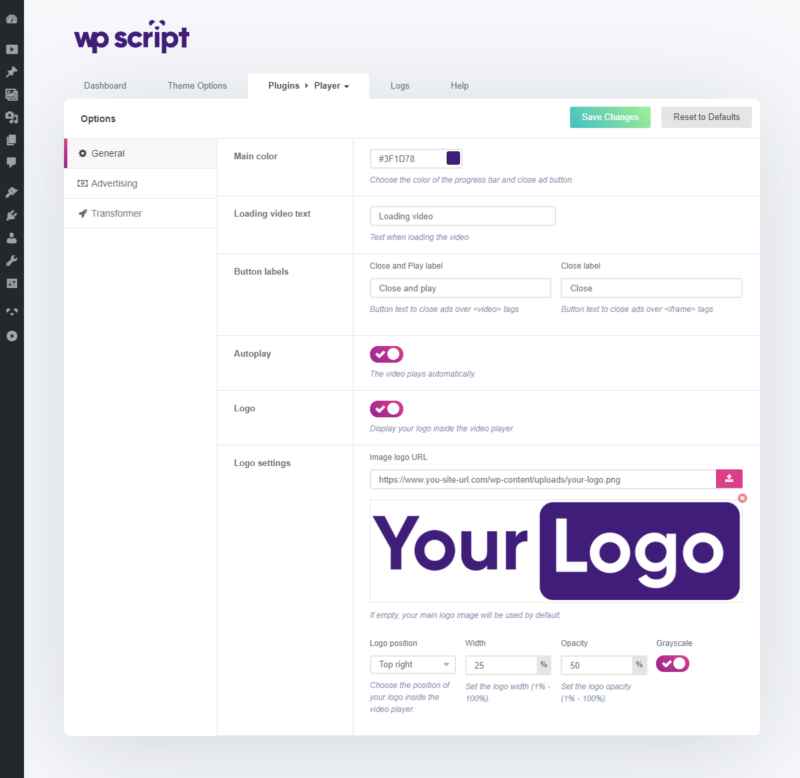
The WPS-Player General Options tab allows you to configure the visual aspect of the player on your site.

1. Main color
Choose the main color of WPS Player Choose the main color of the video player. It will then be perfectly integrated into the design of your site.
Set the color with the color picker
- Click on the colored box.
- Move your mouse over the color palette and click to select one.
Set the color with an hexadecimal color value
- Enter the hexadecimal value if you already know the color you want.
Where is it visible?
With mp4 videos, the main color is visible:
- Before play ads button - This is the button under the ads displayed over the video before the video is played.
- On pause ads button - This is the button under the ads displayed over the video when the video is paused.
- Inside the progress bar - This is the progression timeline when the video is played.
- In the spining loader - This is the loading animation displayed while the video is loading.
With iframe videos, the color is visible on:
- Before play ads button - This is the button under the ads displayed over the video before the video is played.
Is it possible to change the buttons text color?
The text color is dynamic according to the main color. You don't have to worry about it. If the main color is dark, the text is white. If the main color is light, the texte is black.
2. Loading video text
Change the text bellow the spinning loader while the video is loading.
3. Buttons labels
Change the text in the buttons under the ads displayed over the video.
4. Autoplay
Works only with mp4 videos.
- Switched ON - The videos will start automatically.
- Switched OFF - Your visitor needs to click on the video to start it.
When this option is switched ON, "before play" ads set up in the advertising options will be closed automatically.
5. Logo
Add your logo over all videos Works with both mp4 and iframe videos.
- Switched ON - Your logo will be displayed over the video player. See Logo settings
to configure your logo.
- Switched OFF - No logo will be displayed over the video player.
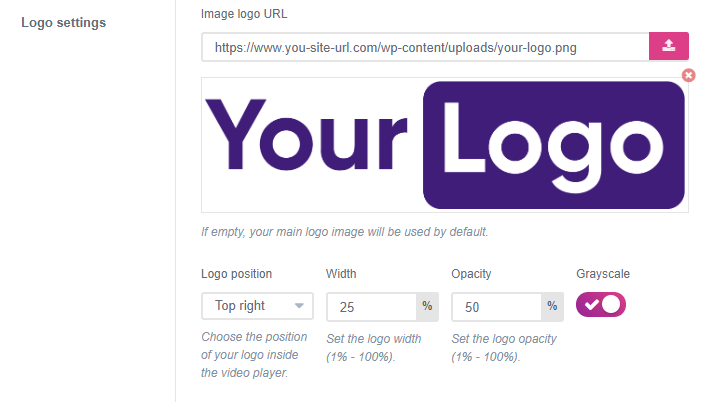
6. Logo settings

Configure your logo with many options This section is only available when you have switched the Logo option to ON.
Image logo URL
Choose the logo image to use over the video player.
- Click on the pink button to display the WordPress media library.
- Upload your logo image if you have not already done so.
- Choose any image you have uploaded.
Note: If you don't choose any image, the logo of your theme will be used instead. In this case only, you need to use a WP-Script Theme and have set up a logo image in the theme options.
Logo position
Choose between 4 positions for your logo.
- Top left.
- Top right (default value).
- Bottom left.
- Bottom right.
Width
Choose the width of your logo in percent.
- 100% is the width of the video player.
- The height of the logo is defined proportionally based on its width.
Opacity
Choose the opacity of the logo in percent.
- 0% is full transparent.
- 100% is full opaque.
Grayscale
Activate this option to display your logo in black and white.